
When learning React JavaScript, understanding how to approach testdome react JS questionscan substantially influence your development career. The ability to effectively respond to these inquiries is of utmost importance, regardless of whether one seeks to improve their skills or adequately prepare for a coding employment interview. In this article, I'll go over some beneficial approaches and ideas for solvingTestdome react JS questions and answers, ensuring your confidence and preparation.
Testdome React JS questionsare intended to check your understanding of React, a popular JavaScript toolkit for creating user interfaces. These questions frequently address various areas of React, ranging from fundamental concepts to sophisticated capabilities.
Testdome React JS questionsare frequently a mix of theoretical and practical challenges. They may assign you to do coding challenges, explain ideas, or troubleshoot existing code. To succeed, you must understand React's core ideas and how to use them effectively.
When preparing for testdome react JS questions, you'll come across numerous important topics:
Consider these tips for efficiently dealing with testdome react JS questions and answers:
1. Understand the question.
Before you start coding, be sure you understand the question. Read the problem statement carefully to discover the main needs.
2. Break down the problem.
The problem should be divided into smaller, manageable parts. This approach allows for a systematic analysis of each part, reducing the risk of feeling overwhelmed.
3. Use clear and efficient code.
Write clean, efficient code that solves the issue directly. Avoid needless complexity and write code that is simple to read and understand.
4. Test your solutions.
Always test your code with various inputs to ensure that it functions as intended. This practice helps you identify potential challenges and validate your solution.
Here are some sample react JS coding test questions and answersto give you a sense of what to expect:
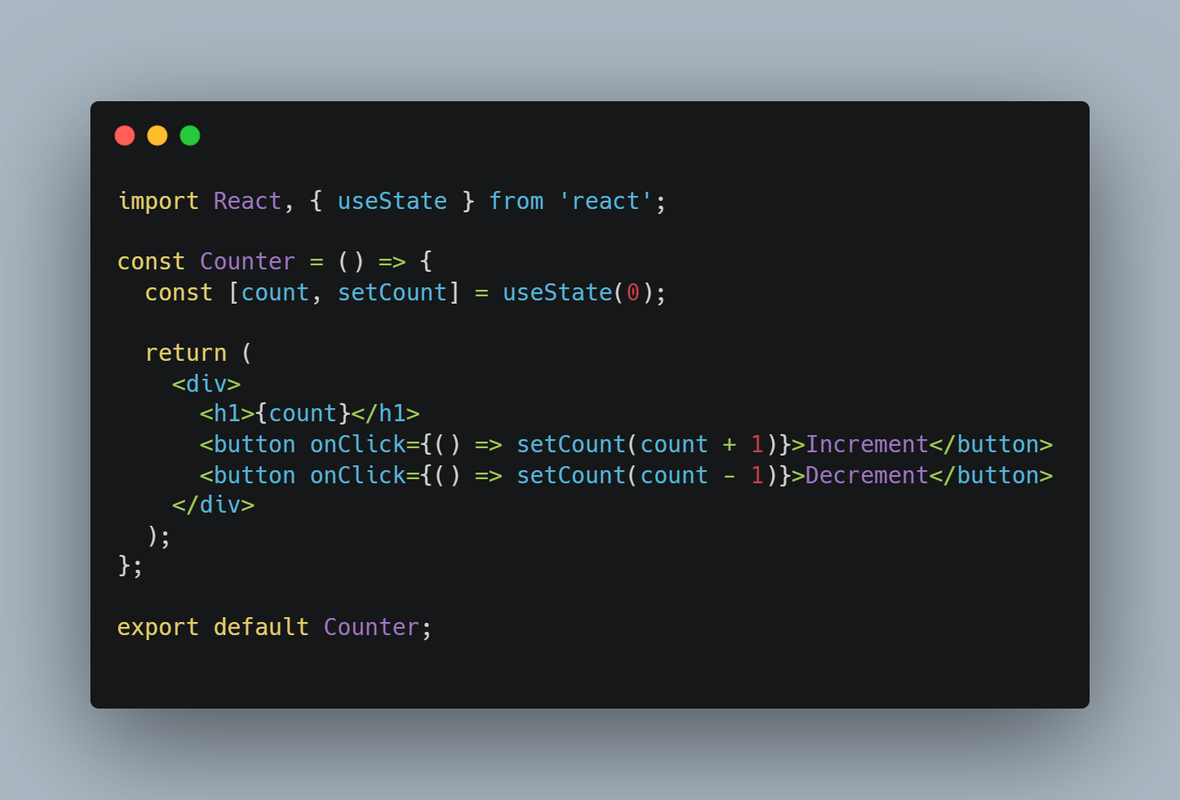
Question 1: Implement a Counter Component
Problem:Create a basic counter component that increases and decrements a value as buttons are clicked.
Solution:

Question 2: Fetch and Display Data
Problem:Retrieve data from an API and show it as a list.
Solution:

For further practice, check out the Testdome React JS questions GitHub repositories. These repositories frequently provide collections of code challenges and solutions to help you prepare.
Mastering Testdome Understanding fundamental ideas, performing coding tasks, and exploiting accessible resources are all required to answer React JS questions effectively. By following the tactics suggested in this article, you can improve your React skills and feel more confident when taking code assessments.
If you're studying for aReact JS coding test, keep in mind that a good understanding combined with practical experience is essential for success. Keep practicing and remaining curious, and you'll be well on your way to answering those testdome react JS questions.