
In this article, you are going to learn the how to integrate zendesk chat in website. Zendesk Chat is a live chat software that allows business to communicate with customer in real time . It can be integrated into any website , regardless of the platform used .
Here is the step by step guide on how to integrate zendesk chat in website chat:-
1. Create a Zendesk chat widget . If you don’t already have a Zendesk account ,you can create one for free .
2. Get your Zendesk chat wify . Once you have a Zendesk account , you can get your Zendesk Chat widget . To do this ,go to the Zendesk chat dashboard and click on the widget tab.
3. Customize your widget . You can customise your widget to match the look and feel of your website . click on the customise button ,to do this .
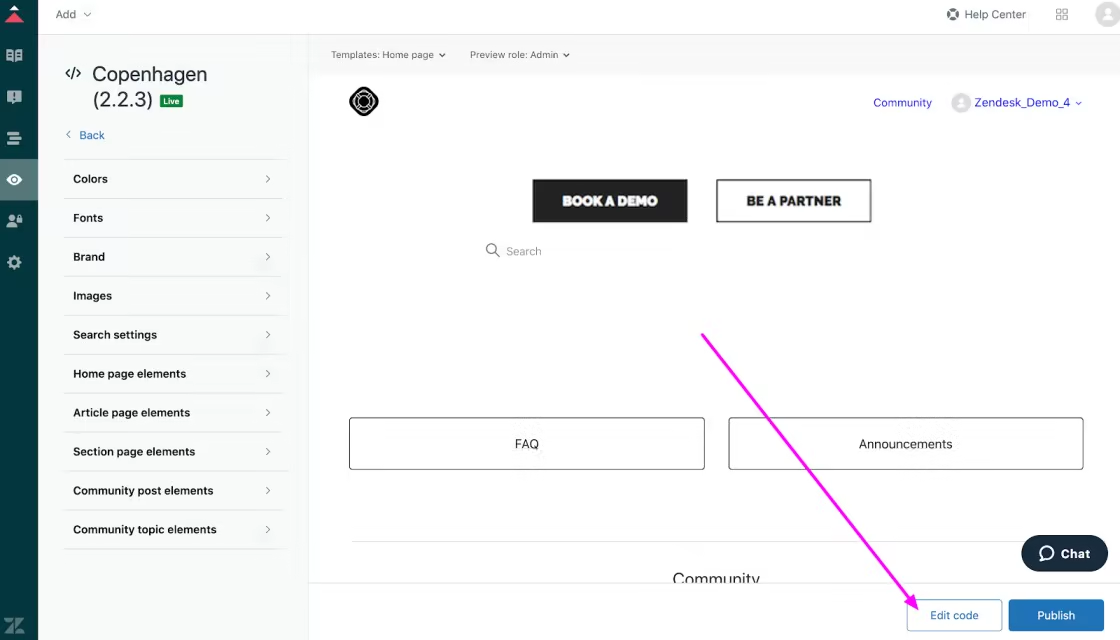
4. Install the widget on your website . Once you have customized your widget you can install it on your website.
• You can copy and paste the embed code into your website’s HTML code .
• You can use the Zendesk chat WordPress plugins ,if you are using WordPress .
1. Choose the right location for the widget . The widget should be placed in a prominent location on your website ,such as in the header or footer.
2. Make sure the widget is visible . The widget should be large enough and have enough contrast to be visible to visitors .
3. Use clear and concise language . The widget should use clear and concise language to tell visitors what it does and how to use it.
4. Test the widget before launching it . Make sure to test the widget on different devices and browser to make sure it is working properly .
5. Promote the widget before launching it . Let visitors Know that your website has live chat by promoting the widget on your website and social media Channels .
6. Track your results . Use Zendesk chat’ s analysis to track how many visitors are using the widget and how it is affecting your customers satisfaction rates.
To add Zendesk chat to your WordPress site ,you can use the Zendesk chat WordPress plugins .
1. Install and activate the Zendesk chat WordPress plugins .
2. Go to settings > Zendesk chat .
3. Enter your Zendesk chat account information
4. Click on the save changes button
There are a few reasons why your Zendesk chat widget might not be showing :-
• The widget is not installed correctly
• The widget is not visible
• The widget is being blocked by a browser extension or as blocker.
Answer :- To open a chat window in Zendesk you can :
Click on the Zendesk chat dashboard and click on the new chat button . Go to the Zendesk chat dashboard and click on the new chat button. Use the Zendesk chat API .
Answer :- The location of the Zendesk chat widget is important because it will affect how many visitors see it and use it .
The widget should be placed in a prominent location on your website such as in the header or footer .
You can also use the widget’s targeting options to place it on specific pages of your website or to show it to specific visitors . For example ,you could place the widget on you contact Page or on pages where visitors are likely to have questions .
Answer :- The Zendesk chat widget should be large enough and have enough contrast to be visible to visitors. You can also use the widget’s customized options to make it stands out from the rest of your website .
For example ,you could change the widget colour size or font .you could also an animation to the widget to make it more eye-catching .
Answer:- The Zendesk chat widget should use clear and concise language to tell visitors what it does and how to use it .
For example :- instead of just adding “ Chat with us now !” or “Need help ? Chat with us !
Answer :- It is important to test the Zendesk chat widget on different devices and browser to make sure it is working properly . You should also test the widget with different visitors to get their feedback .
Answer :- Zendesk chat offers a variety of analysis tools that you can use to track how visitors are using the widget and how it is affecting you customers satisfaction rates .
You May Also Like:Everything You Need to Know About Zendesk Integration
BY :- ANANYA SAXENA